Вы наверно видели во многих блогах снизу в конце поста пишется список постов схожей по тематике. Очень важно иметь такой список и на своём блоге, это позволяет вам задержать пользователей на своём блоге. Если Вы ещё не знаете как это делается, сейчасас я Вам расскажу.
Сделать список похожих записей так же легко как и всё в WordPresse. Для этого вам придётся всего лишь установить один плагин WordPress Related Posts.
Как всегда скачайте плагин, разархивируйте в папку с плагинами и активируйте его. У вас в админки в меню параметры появится новый пункт WordPress Related Posts.

Там основные настройки плагина, самое важное — заголовки и количество выводимых записей.
Ну и для того чтобы это всё хорошо работало надо вставить следующий код в шаблон одиночной записи, скорее всего single.php
<div class="related_post"> <?php wp_related_posts(); ?> </div>
Или же такой, чтобы точно ничего не глючило.
<div class="related_post"> <?php if(function_exists('wp_related_posts')) { wp_related_posts(); } ?> </div>
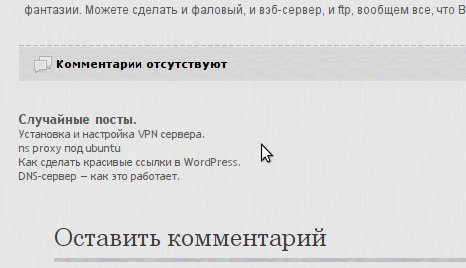
Вставлять этот код можете куда угодно, но логично это сделать между текстом поста и комментариями. Поле того как вставите код, появятся похожие записи, но скорее всего, Вам не понравится как это будет выглядеть, лично мне не понравилось. Сначала у меня в этом блоге всё выглядело так.

Они были незаметны, сбиты в кучу и написаны маленьким шрифтом. А они должны наоборот привлекать внимание, чтобы гости вашего блога их заметили. Дальше так подробно я рассказывать не буду и так всем понятно, что я сделал. Не зря я говорил вставлять код вместе с <div’ом, просто дописываете в конец Вашего файла стилей style.css например такой код (этот код вписан у меня).
/* moi stili */ .related_post{ margin-bottom:30px; padding-left: 20px; /*background: transparent url(/images/menu-bg.gif) no-repeat scroll 0 0; */ width:100%; height: 100px; font-size:11px; font-family:Verdana, Arial, Helvetica, sans-serif; } .related_post ol { margin: 5px 0; } .related_post h3 { font-size:14px; padding-bottom: 5px; } .related_post li { padding-bottom: 3px; }
Можно прокачать похожие посты ещё немного. Например мне захотелось чтобы посты были пронумерованы. Просто в файле wp_related_posts.php (это файл плагина, он лежит в той папке которую Вы распаковали при установки плагина) заменить все тэги <ul> и </ul> на <ol> и </ol> соответственно, можете менять все тэги <ol>, ничего лишнего не поменяете я проверил. Если у Вас в заголовках постов имеются html теги, которые вы хотели бы чтобы не выполнялись, как у меня, то просто замените эту часть файла
function wp_related_posts(){ $output = wp_get_related_posts() ; echo $output; }
На эту.
function wp_related_posts(){ $output = wp_get_related_posts() ; $output = strip_tags($output, '<h3><ul><li><a>'); echo $output; }
Только сначала прочитайте про php функцию strip_tags. Вот и всё, с помощью стилей Вы можете сделать со списком похожих постов всё что угодно, а немного повозившись с кодом плагна решить все проблемы, возникшие при использовании WordPress Related Post.
https://bestfurshet.ru доставка готовых блюд а фуршет.